Taula de continguts
Materialize CSS
Materialize CSS és un framework per treballar interfícies en HTML, CSS i JavaScript implementant els criteris Material Design de Google.
Estava dirigit a ser «agnòstic» respecte als frameworks de JavaScript, però molts dels gadgets i eines que té necessiten de jQuery per ser utilitzades amb facilitat. Per tant, el treballarem amb jQuery.
Referències:
- Web antiga: https://materializecss.com
- Web actual: https://materializeweb.com
Context
Tenim bàsicament 2 interessos per treballar amb Materialize CSS:
- Si estem treballant en una web que volem que sigui responsive.
- Si estem treballant en aplicacions mòbils basades en HTML i CSS com Cordova.
Aquest article treballa Materialize assumint que estem en un context del framework Cordova , pel què caldria que reviséssiu primer aquest article per seguir aquestes explicacions.
Grid (la quadrícula)
La part més important del Material Design, en el què respecta a la responsiveness, és el que anomenem la Grid.
El referent històric més conegut és Twitter Bootstrap, un dels frameworks CSS més exitosos. Va definir l'espai visual en 12 columnes, que és el que ens trobem encara en MaterializeCSS.
- Llegeix la documentació de la Grid de MaterializeCSS per veure exemples.
- Descarrega el starter template de la secció getting started.
- Modifica'l i crea 6 elements amb icones (els
divambclass='col') que responguin de la següent manera:- (s)mall screen: 1 sol element
- (m)edium screen: 2 elements
- (l)arge screen: 4 elements
- Aplica noves icones de material-icons.
- Crea títol i text per a 6 notícies (pots utilitzar ChatGPT o similars).
- Crea imatges amb IA per a les notícies.
- Formata les notícies amb l'efecte Card Reveal de Materialize CSS.
Creació projecte Cordova
Si volem treballar en Cordova podem crear un projecte així:
$ cordova create materialapp $ cd materialapp $ ls www
Primera plantilla Cordova + Materialize
L'objectiu ara serà crear una aplicació Cordova que utilitzi correctament MaterializeCSS. Necessitem fusionar adequadament els arxius de Cordova i Materialize.
Ves a Getting Started i descarrega els arxius de la darrera versió de Materialize. Afegeix-los a la carpeta www del projecte Cordova.
A partir d'aquesta podrem elaborar el projecte base per a una app mòbil Cordova:
- index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: https://ssl.gstatic.com https://fonts.gstatic.com https://cdn.jsdelivr.net https://fonts.googleapis.com 'unsafe-eval'; style-src https://cdn.jsdelivr.net https://fonts.googleapis.com 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover"> <title>Materialize 2025</title> <!-- Fonts Google --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> <!-- CSS materialize --> <link rel="stylesheet" href="css/materialize.min.css" /> <!-- CSS personalitzat --> <link rel="stylesheet" href="css/style.css" media="screen,projection" /> </head> <body> <!-- AQUI VAN ELS CONTINGUTS --> <!-- cordova lib --> <script src="cordova.js"></script> <!-- Compiled and minified JavaScript --> <script src="js/materialize.min.js"></script> <!-- init --> <script src="js/index.js"></script> </body> </html>
A index.js li afegirem el codi que també tenim a l'aplicació original de Cordova, hauria de quedar així:
- index.js
// Wait for the deviceready event before using any of Cordova's device APIs. // See https://cordova.apache.org/docs/en/latest/cordova/events/events.html#deviceready document.addEventListener('deviceready', onDeviceReady, false); function onDeviceReady() { // Cordova is now initialized. Have fun! console.log('Running cordova-' + cordova.platformId + '@' + cordova.version); //document.getElementById('deviceready').classList.add('ready'); } // init Materialize M.AutoInit();
Arrenquem de nou amb el browser i comprovem que a la consola de Javascript no tenim cap error.
Si us dona un error tipus: «Failed to load resource cordova_plugins.js».
Una solució que apareix a Stackoverflow és instal·lar el package cordova-plugin-device:
$ cordova plugin add cordova-plugin-device
Navbar, Sidenav i Tabs
Si has seguit fins aquí, hauries de tenir una app buida.
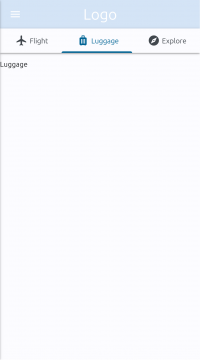
Aplicarem una Navbar i Tabs per disposar d'una plantilla d'app força complerta:
- Navbar: barra de menú de navegació superior.
- Tabs: accés a les diferents pantalles de l'aplicació.
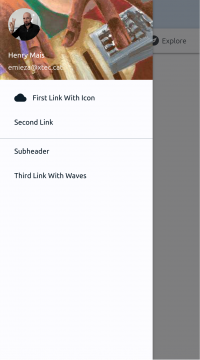
- Sidenav: menú lateral que s'activa al prémer el botó de «menú hamburguesa» o quan llisquem des de la banda esquerra.
Si seguim els exemples bàsics hauríem d'aconseguir una app com aquesta:
Segueix totes les passes indicades per disposar d'una app Cordova amb Sidenav, Sidebar i Tabs.
Comprova que funciona correctament:
- Revisa que no hi hagi missatges d'error a la consola del browser.
- Comprova que el menú lateral funciona quan cliquem el hamburger menu.
Obrir una pestanya des del codi (canvi de pantalla)
Si volem obrir una pestanya des d'una altra, caldrà fer una crida a l'objecte Tabs.
Mirant la doc de Tabs veurem que per saltar de pestanya farem el següent:
// canviem al tab 3 var tabs = document.getElementById("id_element_tab_ul"); var tabsInstance = M.Tabs.getInstance(tabs); tabsInstance.select("id_del_tab3");
Si ho volem fer amb jQuery també tenim aquesta alternativa, més concisa:
$('#tabs-swipe-demo').tabs("select", "id_del_tab3");
Mes widgets!
Per tenir una aplicació a full ens caldran aquest tipus de recursos, molt ben estilitzats. Fes-li un cop d'ull a tots ells, imprescindibles!
- Grid i containers per aprendre com administrar els continguts del cos de forma responsive.
- Collections per fer llistes d'elements.
- Els imprescindibles Buttons amb icones i efectes xaxis.
- El famós Floating-Action Button a baix a la dreta, amb desplegable d'accions i tot.
- Obrir un diàleg modal per demanar accions a l'usuari sense canviar de pàgina o pestanya.
I no deixeu d'investigar la pàgina de materializecss.com , està plena de recursos ben fets.
Pestanyes lliscants
Materialize implementa tabs amb efecte de desplaçament força vistosos.
Elimina els continguts interns del projecte (deixa els encapçalaments, navbar i sidenav) i implementa els tabs «swipeables» amb les 3 pàgines.
Aquest component (els tabs) necessita ser inicialitzat amb les opcions adequades. Per activar-ho hauràs d'afegir aquest codi al init.js (observa les options perquè s'activi l'efecte swipe):
window.onload = (event) => { console.log("Pàgina carregada completament. Inicialitzant.."); var options = { "swipeable": true }; var el = document.getElementsByClassName('tabs'); var instance = M.Tabs.init(el, options); };
I finalment, per aconseguir que cadascuna de les seccions ocupin l'alçada de la pantalla, caldrà afegir aquestes línies al l'arxiu style.css:
- style.css
/* * ...deixar els continguts que existissin prèviament... */ /* body fix: perquè ocupi tota la pantalla */ html, body { height: 100vh; width: 100%; display: flex; justify-content: space-between; flex-flow: column; } /* * afegir la class tabs-content a cada div de contingut * per solucionar el contingut scollable de cada pestanya */ .tabs-content { height: 100%; overflow-y: scroll !important; }