Taula de continguts
IoT i Django: aproximació a un dashboard sobre Raspberry Pi
Introducció
Una de les necessitats que sovint es presenten en els projectes d'àmbit IoT (Internet of Things) és la gestió de les dades que es capturen amb multitud de dispositius connectats. Com a gestió, entenem el seu emmagatzematge, el seu accés, la seva visualització, etc.
En aquest projecte tocarem qüestions relatives a alguns conceptes i plataformes utilitzades en l'àmbit IoT:
- Treballarem sobre una de les plataformes hardware més utilitzades, el SBC (Single Board Computer) Raspberry Pi. Concretament, el projecte s'ha implementat utilitzant un Raspberry Pi Model B, de 4 GB de RAM.
- Utilitzarem un sensor de temperatura Dallas DS18B20.
- Desenvoluparem un sistema per gestionar la persistència de les dades que ens captura aquest sensor. La gestió la farem utilitzant el framework Django i Python (un dels llenguatges de programació que més sovint s'utilitza quan s'implementen projectes IoT sobre Raspberry).
- Desenvoluparem un dashboard molt simple que ens permeti consultar les dades del sensor en forma de gràfica, mitjançant l'ús de la biblioteca FusionCharts.
- Per automatitzar la captura de mesures amb el sensor, veurem com implementar un senzill script de Python que, sense estar vinculat a una aplicació web de Django, permet introduir informació al model de dades de l'aplicació web que implementa el dashboard. L'execució d'aquest script, l'automatitzarem amb el servei cron del sistema.
Detalls del projecte
Abans d'entrar en el «pas a pas» que ens ha de portar a tenir aquest projecte en funcionament, aclarim alguns detalls:
- Tot el codi font i arxius de configuració associats al projecte, els podeu obtenir del repositori de GitHub jgualp/sensors.
- El treball principal que es proposa dur a terme són les tasques d'instal·lació i configuració dels diversos components necessaris per a la posada en funcionament del projecte.
- Aquesta idea de projecte ha estat pensada, desenvolupada i implementada durant el mes de juny del 2023, utilitzant les versions més actuals de les eines utilitzades existents en aquest moment.
Pas a pas
Ara sí, entrem de ple en el procés d'anar implementant, de forma progressiva, començant de zero, el projecte que proposem.
Preparació de la plataforma de treball
Com hem dit, utilitzarem com a plataforma de treball un SBC Raspberry Pi 4 Model B 4GB. Per tant, la primera premissa, serà disposar d'una unitat d'aquest tipus. Aquest projecte no ha estat provat amb models de menors prestacions i, per tant, no podem garantir la viabilitat de la seva implementació en RPI 3, o RPI 4 de menys GB de RAM.
Un cop disposem de la unitat SBC indicada, haurem de:
- Fer el muntatge bàsic de la Raspberry Pi, amb font d'alimentació, teclat, ratolí i monitor.
- Fer la preparació prèvia de la tarja microSD. Aquest pas es pot trobar explicat de forma molt detallada i fàcil d'entendre al "Getting started" oficial de Raspberry Pi.
- Fer la instal·lació del sistema operatiu Raspberry Pi OS sobre la Raspberry. Aquest procés, de fet, està inclòs en la documentació oficial esmentada en el pas anterior.
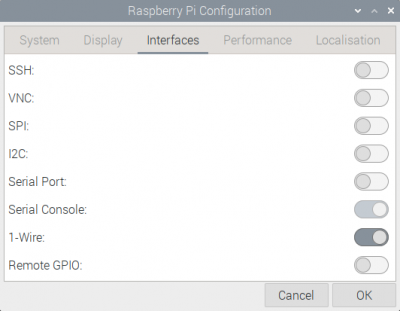
- Un cop feta la instal·lació bàsica, cal activar la interface 1-Wire de la Raspberry a través de l'eina de configuració del sistema. Això cal fer-ho per al correcte funcionament del sensor de temperatura que farem servir. Un cop fet això, cal reiniciar el sistema:
Instal·lació de les eines i components necessaris
Els sistema operatiu Raspberry Pi OS no és altra cosa que una distribució de Linux derivada de Debian, adaptada a l'arquitectura hardware dels SBC Raspberry Pi (de fet, se l'anomena, també, Raspbian per aquest motiu, per la seva derivació de Debian). Per tant, instal·lar els components necessaris a nivell de sistema operatiu en aquesta plataforma, requereix els coneixements bàsics sobre el gestor apt. Veiem quins són aquests passos:
- El sistema operatiu ja ve amb l'intèrpret python instal·lat (versió 3.9.2) i, també, ja porta el gestor de paquets pip de sèrie (versió 20.3.4).
- Hem d'instal·lar python-env amb la comanda:
$ sudo apt install python3.9-venv
- Un cop fet això, podem passar a crear l'estructura de directoris necessària, l'entorn i el projecte Django per poder començar a treballar:
$ mkdir dev $ cd dev/ $ python3 -m venv env $ source env/bin/activate $ pip install django $ django-admin startproject sensors $ cd sensors/ $ pip freeze > requirements.txt $ ./manage.py startapp temperature
- Per, acabar, instal·larem el Visual Studio Code per poder treballar còmodament en l'edició de codi i arxius de configuració. Com que ja es troba en el repositori del sistema operatiu, només cal executar la comanda següent per instal·lar-lo:
$ sudo apt install code
Amb això, ja tindríem a punt l'entorn per poder començar a treballar.
Creació del model
El model del nostre projecte estarà format per dues classes:
- La classe
TemperatureSensor, que permet representar l'existència de diversos sensors de temperatura sobre els quals en podrem registrar dades. - La classe
TemperatureSample, que permet representar les mostres de temperatura dels sensors que tinguem, registrant el valor observat, la data i l'hora de la mostra.
Aquestes dues classes mantenen una relació 1:N entre elles: 1 sensor pot tenir N mostres associades, 1 mostra pot estar associada a 1 únic sensor. A continuació es pot observar el codi detallat que defineix el model de dades de l'aplicació:
import locale from django.db import models # Definició de la classe que representarà els sensors que tinguem, permetent registrar # el fabricant i model de sensor, una descripció de la seva ubicació i les coordenades # geogràfiques de la seva ubicació. class TemperatureSensor(models.Model): manuf_model = models.CharField(max_length=128) location_desc = models.CharField(max_length=128) location_geo_lat = models.FloatField() location_geo_lng = models.FloatField() def __str__(self): return self.location_desc + " (" + self.manuf_model + ")" # Definició de la classe que representarà les mesures obtingudes pels sensors. Permet # registrar el valor de la mesura, la data/hora en què ha estat presa i, també, permet # mantenir l'associació amb el sensor amb el qual ha estat obtinguda. class TemperatureSample(models.Model): sensor = models.ForeignKey(TemperatureSensor, on_delete=models.CASCADE) value = models.DecimalField(max_digits=6, decimal_places=2) timestamp = models.DateTimeField("Date/time observed") def __str__(self): locale.setlocale(locale.LC_ALL, '') valor = locale.format('%.2f', self.value) return self.sensor.location_desc + " - " + valor + "ºC - " + self.timestamp.strftime("%Y/%m/%d %H:%M:%S")
Cal dir que l'aplicació que presentem no facilita cap mecanisme per a la creació de nous objectes de tipus TemperatureSensor. És per això que hem activat la possibilitat de gestionar-los a través de l'admin panel i hem inserit un parell de sensors d'exemple que els trobareu a la base de dades SQLite que s'adjunta en el repositori GitHub. També s'ha activtat l'edició d'objectes TemperatureSample per poder fer proves de funcionament en cas que no disposem de la possibilitat de muntar físicament un sensor de la forma que s'explica a l'apartat de captura de dades.
Instal·lació de la biblioteca FusionCharts
Abans de continuar veient com implementar la resta de components, cal dur a terme la instal·lació de la llibreria FusionCharts que ens permetrà la generació de gràfiques. Una explicació molt detallada sobre com fer això es pot trobar a:
El nivell de detall d'aquest tutorial és tan elevat que haurem de prescindir d'alguns passos que ja hem fet com, per exemple, la creació del projecte Django i de l'aplicació web.
Creació del dashboard senzill
L'objectiu principal del projecte és crear un dashboard senzill, que estarà format per tres components (per qüestions de temps, no s'ha dedicat cap esforç a «fer-ho bonic» i tampoc s'ha aprofundit en el control d'errors que seria força millorable). Aquests tres components són:
- Pàgina principal: la pàgina principal de l'aplicació que ens mostrarà la llista de sensors disponibles. Cada sensor serà un link que ens portarà al formulari de selecció de la data.
- Formulari selecció de data: on escollirem la data sobre la qual volem generar la gràfica de les mesures registrades, del sensor que havíem seleccionat inicialment.
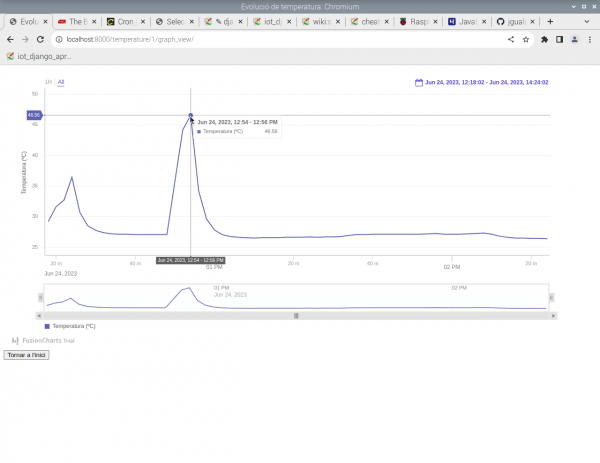
- Visualització de la gràfica: pàgina que visualitzarà les mesures que tenim registrades del sensor escollit i de la data indicada en forma de gràfica temporal. Disposa d'un botó per tornar a la pàgina principal.
En aquesta documentació, prescindim d'entrar en detalls com la configuració de rutes en els arxius d'urls, la configuració d'un admin panel bàsic per poder comprovar el correcte funcionament de la captura de dades, etc. Tot això, no obstant, es pot observar en els arxius corresponents que podeu trobar en el repositori GitHub del projecte: jgualp/sensors.
Aquests tres components són vistes de Django que estan implementades com es pot veure en el codi font que teniu a continuació:
from django.shortcuts import render, get_object_or_404 from django.http import HttpResponse, HttpResponseRedirect from django import forms from .models import TemperatureSample, TemperatureSensor from .fusioncharts import FusionCharts, FusionTable, TimeSeries from django.template import loader from django.urls import reverse # Vista inicial (root). def index(request): latest_sensor_list = TemperatureSensor.objects.order_by("location_desc") template = loader.get_template("temperature/index.html") context = { "latest_sensor_list": latest_sensor_list, } return HttpResponse(template.render(context, request)) # Vista formulari per configurar la gràfica que volem visualitzar (escollir data). class GraphForm(forms.Form): data = forms.DateField(label="Data") def graph_form(request, sensor_id): gf = GraphForm() return render(request, "temperature/graph_form.html", {"form": gf, "id":sensor_id}) # Vista de la gràfica que recull la data del formulari i genera la gràfica d'aquell dia. def graph_view(request, sensor_id): if request.method=="POST": form = GraphForm(request.POST) if form.is_valid(): # Preparem les dades i configuracions generals de la gràfica. sensor = get_object_or_404(TemperatureSensor, pk=sensor_id) data = form.cleaned_data["data"] start = str(data) + ' 00:00:00.000000' end = str(data) + ' 23:59:59.999999' # Preparem l'schema i les dades per a una gràfica de tipus "timeseries": és # una gràfica de línia, amb proporcionalitat temporal. schema = [{ "name": "Hora", "type": "date", "format": "%d-%m-%Y %H:%M:%S" }, { "name": "Temperatura (ºC)", "type": "number" }] dades_temp = [] # Les dades, les afegim consultant-les de la BD. for key in TemperatureSample.objects.filter(timestamp__range=(start, end)).filter(sensor__id=sensor_id): mostra = [] mostra.append(key.timestamp.strftime('%d-%m-%Y %H:%M:%S')) mostra.append(float(key.value)) dades_temp.append(mostra) # Creem els objectes que necessita el constructor de la gràfica. fusionTable = FusionTable(schema, dades_temp) timeSeries = TimeSeries(fusionTable) # Creem un objecte per a la gràfica utilitzant el constructor de FusionCharts: "line" # El cinquè paràmetre, ha de coincidir amb el nom del <div> de la template HTML on # volem que es visualitzi la gràfica. grafica = FusionCharts("timeseries", "ex1" , "1200", "600", "viewtemp", "json", timeSeries) # "outuput" és el nom de la variable de substitució que tenim a la template HTML. return render(request, 'temperature/graph_view.html', {'output': grafica.render()}) return HttpResponseRedirect(reverse("temperature:graph_form"))
Les templates HTML que s'utilitzen de suport per aquestes tres vistes són les que teniu reproduïdes a continuació:
index.html
<h1>Monitor de temperatura</h1> {% if latest_sensor_list %} <ul> {% for s in latest_sensor_list %} <li><a href="{% url 'temperature:graph_form' s.id %}">{{s}}</a></li> {% endfor %} </ul> {% else %} <p>No hi ha sensors disponibles</p> {% endif %}
graph_form.html
<h1>Data de visualització de la gràfica</h1> <form action="/temperature/{{id}}/graph_view/" method="post"> {% csrf_token %} {{form.as_p}} <input type="submit" value="Visualitzar"> </form>
graph_view.html
<!DOCTYPE html> <html> <head> <title>Evolució de temperatura</title> {% load static %} <script type="text/javascript" src="{% static "temperature/fusioncharts.js" %}"></script> <script type="text/javascript" src="{% static "temperature/fusioncharts.charts.js" %}"></script> <script type="text/javascript" src="{% static "temperature/themes/fusioncharts.theme.fusion.js" %}"></script> </head> <body> <div id="viewtemp">{{ output|safe }}</div> <div id="tornar"> <a href="/temperature"> <button>Tornar a l'inici</button> </a> </div> </body> </html>
Automatització de la captura de dades
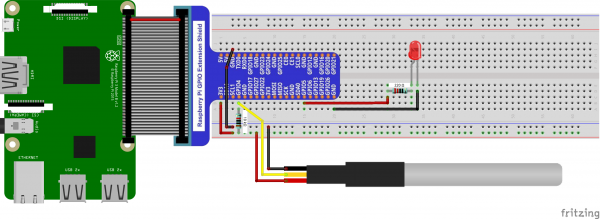
La captura de dades s'ha de fer partint de la base que disposem d'un sensor. El muntatge que hem fet per a la implementació d'aquest projecte és el que es pot veure en l'esquema següent (el LED, no es fa servir):

Tenint això, cal preparar un petit programa python que s'executi de forma independent de l'aplicació web i que es pugui invocar des del servei cron del sistema. Aquest programa, per poder accedir a les dades del model de l'aplicació, utilitza la passarel·la WSGI. L'hem anomenat main.py i l'hem ubicat al directori arrel del projecte:
#!/usr/bin/env python from django.core.wsgi import get_wsgi_application import os # Establim l'arxiu settings.py que utilitzarem (el que està dins de sensors/). os.environ.setdefault("DJANGO_SETTINGS_MODULE", "sensors.settings") # Instanciem un web service WSGI per tenir-lo com a passarel·la per al nostre django. application = get_wsgi_application() from temperature.models import TemperatureSensor, TemperatureSample import glob from datetime import datetime, timedelta import time # Carreguem els drivers del sensor de temperatura. os.system('modprobe w1-gpio') os.system('modprobe w1-therm') # Configurem l'accés a les lectures del sensor. Això té a veure amb # el funcionament del sensor Dallas DS18B20. base_dir = '/sys/bus/w1/devices/' device_folder = glob.glob(base_dir + '28*')[0] device_file = device_folder + '/w1_slave' # Aquestes dues funcions implementen la lectura de mostres de temperatura # del sensor que tenim connectat al RPI. def read_temp_raw(): f = open(device_file, 'r') lines = f.readlines() f.close() return lines def read_temp(): lines = read_temp_raw() while lines[0].strip()[-3:] != 'YES': time.sleep(0.2) lines = read_temp_raw() equals_pos = lines[1].find('t=') if equals_pos != -1: temp_string = lines[1][equals_pos+2:] temp_c = float(temp_string) / 1000.0 return temp_c # Cada cop que executem aquest programa, agafem una mostra de la temperatura del # sensor i la guardem a la BD a través del model de dades de l'aplicació. ts = datetime.now() + timedelta(hours=2) mostra = TemperatureSample(sensor_id=1, value=read_temp(), timestamp=ts) mostra.save()
Per automatitzar la presa de mesures de temperatura només falta configurar el servei cron a través d'un arxiu crontab. Per programar una lectura de la temperatura cada 2 minuts tindríem el seguent arxiu crontab.cfg:
*/2 * * * * /home/pi/dev/env/bin/python /home/pi/dev/sensors/main.py
Per introduir aquesta configuració a la planificació de tasques del servei cron del sistema haurem d'executar la comanda següent:
$ crontab crontab.cfg
Algunes imatges
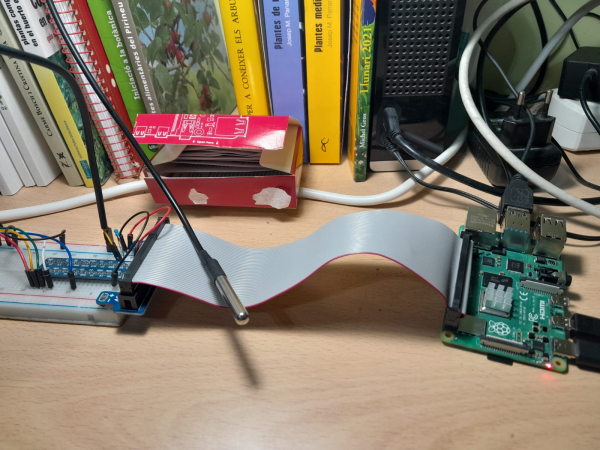
Per tenir una idea més detallada dels resultats obtinguts es faciliten algunes imatges del muntatge del hardware i de la visualització de la gràfica com a mostra del que hem d'acabar tenint un cop implementat tot el que s'ha explicat:
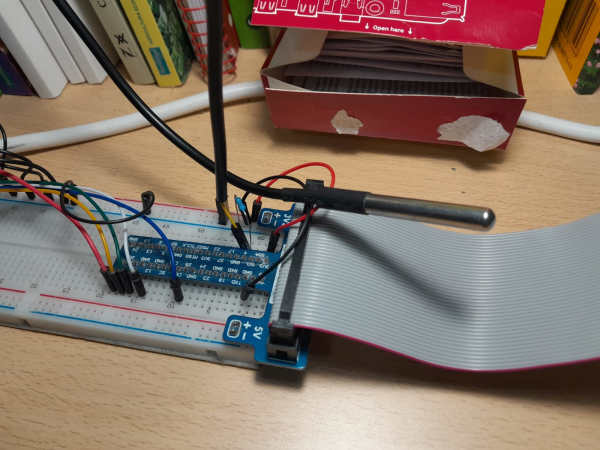
Vista global del muntatge hardware

Vista de detall de la connexió del sensor

Consideracions finals
Per acabar, es fan constar algunes consideracions importants que cal tenir presents sobre aquest material, tenint en compte la seva naturalesa didàctica:
- Es tracta, com hem dit, d'un material que té un objectiu didàctic. Per tant, no contempla molts dels aspectes que caldria tenir presents si es tractés d'un projecte orientat a la posada en producció real.
- No s'ha dedicat cap esforç a fer-lo bonic aplicant, per exemple, estils CSS.
- Els mecanismes de control d'errors són molt millorables (caldria afegir bastant codi en aquest sentit).
- No es toca la qüestió de la posada en producció del sistema.
Aquest projecte s'ha implementat, tot ell, sobre un SBC Raspberry Pi amb l'objectiu de posar un exemple d'implantació de Django en un entorn poc habitual. La lògica del sentit comú, però, ens diria que per a un cas real en el que es volgués gestionar un conjunt més o menys gran de sensors, l'arquitectura més adequada seria:
- Tenir els sensors associats a un hardware més senzill i barat (Arduino, ESP32, etc.), amb capacitat de connexió a xarxa.
- Tenir la base de dades en un sistema més potent que SQLite: MySQL, PostgresQL, Oracle, etc.
- Tenir el servidor Django en un hardware més potent que no pas un Raspberry Pi.
- Establir les passarel·les adients d'intercanvi de dades entre els diferents components del sistema (sensors, servidor de BD i servidor Django) amb els mecanismes de seguretat adients.