Taula de continguts
Flask és un framework o entorn de treball dedicat a facilitar la creació d'aplicacions web utilitzant el llenguatge de programació Python.

Un framework és un marc o esquema de treball que consisteix en un conjunt d'eines i mòduls per a facilitar-nos el desenvolupament de programari. En aquest cas, Flask, igual que el famós Django, és un framework que ens facilita la creació d'aplicacions web dinàmiques utilitzant Python.
Flask i l'arquitectura MVC
Flask és un framework que implementa l'arquitectura MVC https://ca.wikipedia.org/wiki/Model-Vista-Controlador, i ho fa d'una manera molt particular (un cop hagis comprès la seva manera de treballar realment et resultarà molt còmoda i et sorprendrà l'enorme quantitat de possibilitats d'aplicacions que pots desenvolupar utilitzant aquest framework.
Instal·la Flask al teu sistema operatiu
Abans d'instal·lar Flask al teu sistema operatiu has d'entendre el següent:
Com es gestiona un projecte de desenvolupament professional
Quan treballem amb un projecte professional, és a dir, quan anem a crear una aplicació real utilitzant qualsevol framework com Flask o diverses llibreries és una bona pràctica utilitzar un entorn virtual per a evitar que, amb una actualització d'aquests frameworks, llibreries o fins i tot del nostre sistema operatiu, la nostra aplicació o «projecte d'aplicació» deixi de funcionar degut a diferències d'implementació, canvis en els requeriments o incompatibilitat. Pel que en lloc d'instal·lar Flask al nostres sistema operatiu, l'instal·lem dins de l'entorn virtual abans esmentat. Però en aquest cas, com que és un tutorial de Flask des de zero, està enfocat en ensenyar a utilitzar el framework i no un entorn virtual. Més endavant hauràs d'incloure aquestes «bones pràctiques» a cadascun dels teus projectes!
Per a instal·lar Flask al teu sistema operatiu simplement has de recórrer al gestor de paquets de Python conegut com a pip. En primer lloc, actualitza pip amb
python3 pip install --upgrade pip
o
python3 -m pip install --upgrade pip
Després, instal·la Flask amb
python3 -m pip install flask
I ja tindries Flask instal·lat al teu sistema. Si més endavant el vols desinstal·lar perquè has après a utilitzar entorns virtuals simplement utilitza la mateixa ordre però substituint install per uninstall.
Crea el controlador
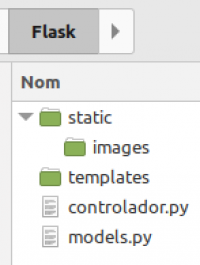
Crea una carpeta anomenada Flask i a dins crea dues carpetes: static i templates, i dos fitxers: controlador.py i models.py. A dins de la carpeta static crea'n una anomenada images.
Obre la carpeta Flask amb Visual Studio Code o amb el teu editor preferit.
Abans de continuar, llegeix el següent:
Flask està configurat per defecte per a utilitzar la carpeta templates per a fitxers HTML de vistes i la carpeta static per a fitxers d'estils (CSS), imatges (carpeta images) i altres com fitxers JavaScript. Cadascun d'aquests elements pertanyents a les vistes s'ha de trobar a dins d'una subcarpeta o subdirectori de static, pel que en el cas d'utilitzar fitxers .css o .js o imatges, hem de crear subcarpetes per a allotjar-los, que seran css, js o com la que ja hem creat abans images. Com que ara no anem a utilitzar cap d'aquests fitxers no les necessitem.
Has de comprendre que les carpetes que has creat a dins de la carpeta Flask són els subdirectoris que utilitza Flask per a obligar-nos a desenvolupar les aplicacions seguint l'arquitectura MVC. Així que cada cop que creïs un projecte és probable que hagis de crear aquestes mateixes carpetes, entre d'altres, per a allotjar plantilles, fitxers d'estils, imatges, etc.
Importa la classe Flask i crea app al controlador de l'aplicació
El primer que hem de fer és indicar que es tracta d'un fitxer script de Python i després importar el framework Flask per a començar a treballar amb ell. Per a treballar amb un framework o llibreria qualsevol el primer requisit és tenir-la instal·lada, i el segon «importar-la» al fitxer Python on l'anem a utilitzar. Així que obrim el fitxer controlador.py i hi afegim
from flask import Flask
A continuació afegim
app = Flask (__name__)
Importar la classe Flask és estrictament necessari per a treballar amb Flask, i ens permetrà crear objectes basats en aquesta classe. Aquests objectes seran aplicacions. I és el que fem a la segona línia: creem un objecte que hereta de la classe Flask i, per tant, ens permetrà utilitzar els mètodes dels que disposa la classe Flask per a cada objecte.
Així ja hem creat, simplement, una aplicació. Ara és el moment de definir les «rutes». I ho farem utilitzant un mètode de la classe Flask, que és routes.
Crea les rutes de l'aplicació al controlador
Però… què són les rutes? Les rutes són bàsicament funcions que determinen què passarà en carregar determinada url de la nostra aplicació. Una url és una determinada adreça al navegador, i totes la pàgines o llocs web tenen una url d'inici o «home» que és la url principal. Així que anem a crear la url principal de la nostra aplicació web. N'hi ha prou amb afegir a sota de l'import i de la instància de Flask el següent:
- controlador.py
@app.route('/') def inici(): return 'Aquesta és la pàgina d´inici'
El que fem a la primera línia d'aquest bloc de codi és utilitzar un «decorador» conegut com a «route». El decorador és una mètode de la instància de app que hereta de la classe Flask. Podem dir que app és la instància de Flask, pel que en cridar @app.route() estem indicant que es tractarà d'una ruta, i a dins dels parèntesis estem proporcionant una cadena que és la url com a argument.
En el moment que la url coincideixi amb la que el client està sol·licitant s'executarà la funció que es trobi a sota.
Ara… com creem una altra ruta per a la url «/agraiments», per exemple?
Simplement afegim un altre decorador argumentant-hi la url i a sota creem una nova funció:
- controlador.py
@app.route('/') def agraiments(): return 'Moltes gràcies!'
Inicia la teva aplicació Flask
Ara ja podem provar la nostra aplicació (si es pot anomenar així, ja que encara no fa res!). Per a fer-ho disposem d'un servidor que ens proporciona Flask apte per a proves, però abans hem d'indicar-li el fitxer o a la configuració de Flask quina és l'aplicació que ha d'iniciar, en quin mode i en quina adreça. Ho pots fer afegint el següent al final del fitxer controlador.py:
- controlador.py
if __name__ == '__main__': app.run('127.0.0.1', 5000, debug=True)
Recordes que quan vam crear l'objecte app instància de la classe Flask vam afegir com a argument «__name__»? Doncs el condicional el que fa és comprovar si el nom és igual al fitxer que executem (__main__). Sempre que vegis main es tractarà del fitxer en si. Per tant, en executar el nostre fitxer aquest condicional es compleix! I a dins s'especifica que executi el mètode «run» de l'app, el que farà que s'iniciï. Però també especifica com a argument que s'activi el mode «debug», que ens permetrà identificar i corregir errors en la programació de la nostra app. Així que mentre la iniciem i fem ús de la nostra app veurem a la consola els errors que vagin sorgint i les sol·licituds que es realitzen. I a més indiquem l'adreça url i el port que anema a utilitzar.
El nostre controlador.py ha quedat així:
- controlador.py
from flask import Flask app = Flask(__name__) @app.route('/') def inici(): return 'Aquesta és la pàgina d'inici' @app.route('/agraiments') def agraiments(): return 'Moltes gràcies!' if __name__ == '__main__': app.run('127.0.0.1', 5000, debug=True)
Ara sí, prova-la! N'hi ha prou d'obrir un terminal o consola (ho pots fer directament des de Visual Code Studio amb la seva terminal integrada). Com qualsevol aplicació, ens posicionem a la carpeta o directori on es troba controlador.py i executem
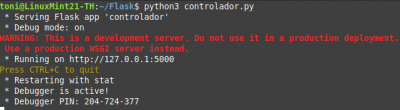
python3 controlador.py
Immediatament hauríem de veure la nostra aplicació corrent:
Com vam dir al començament d'aquest tutorial, aquest framework serveix per a crear aplicacions web, així que només hem d'obrir un navegador i anar a l'adreça que hem especificat 127.0.0.1:5000. Veurem el següent:
És clar que és molt humil, però funciona!!!!
No et descuidis d'accedir a la url /agraiments amb 127.0.0.1:5000/agraiments
Aquests són els passos a seguir per a crear una app amb Flask.