Taula de continguts
FastAPI
Referències teoria i documentació:
Instal·lació
pip install fastapi pip install uvicorn pip install python-multipart
El paquet uvicorn és el servidor que s'utilitza per arrancar les aplicacions FastAPI, és un Asynchronous Server Gateway Interface (ASGI). uvicorn te la capacitat de poder servir serveis asincrons i sincrons.
Només funciona amb Python 3.6 o superior
Aplicació simple
Per a crear una API molt simple que ens mostri un missatge només necessitem importar la llibreria del FastAPI i defenir un mètode; en aquest cas li definim una ruta d'accés «/api/index» que ens retornarà el missatge.
- main.py
from fastapi import FastAPI app = FastAPI() @app.get("/api/index") def index(): return {"message": "Hola FastAPI!"}
uvicorn main:app --reload
La comanda arranca el servidor uvicorn amb el fitxer main.py. Amb el flag –reload el servidor detecta les modificacions que guardem al codi i es reeinicia.
REST APIs
Representation State Transfer (REST) API
- GET
- POST
- DELETE
- PUT
- PATCH
Tots aquestes operacions estan disponible estan disponibles amb el decordaro @app. Per exemple @app.get()
Swagger OpenAPI
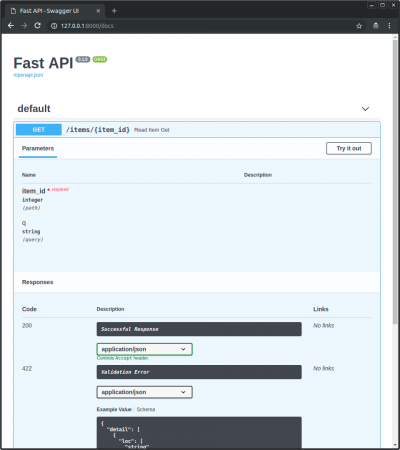
Al arrancar el servidor uvicorn poden veure totes les URLs que estan disponibles a la nostra API accedin a la URL de la documentació, http://localhost:8000/docs.
En aquesta ruta ens mostra la documentació amb el format OpenAPI, mostrant tots els mètodes de la nostra API on també els podem provar.
Requests i responses
Path parameters
FastAPI ens permet obtenir dades dinàmiques de les peticions directament de la URL:
- main.py
@app.get("/student/{id}") async def student_info(id:UUID): ..... .....
Query parameters
Son paràmetres del tipus clau-valor i s'afegeixen al final de la URL, comencen a partir del signe de pregunta ?. Es poden anar afegint parametres separats pel símbol &. Per exemple:
- main.py
@app.get("/students/") async def get_students(skip: int, limit: int): .... ....
Default parameters
Seguint amb l'exemple anterior, podem assignar un valor per defecte als paràmtres, d'aquesta forma podem evitar les validacions de parametre requerit.
En el següent exemple, els valors per defecte dels dos paràmetres, estan declarats en la definició del mètode de la API.
- main.py
@app.get("/students/") async def get_students(skip: int = 0, limit: int = 10): .... ....
Optional parameters
Podem declarar paràmetre opcionals, ja siguin paràmtres de la query o per path. Per fer-ho, necessitem importar el tipus Optional del mòdul typing
- main.py
from typing import Optional @app.get("/student/check") async def chek_student(id: Optional[UUID]=None): .... ....
Templates
FastAPI pot integrar el motor de plantilles Jinja on podem utilitzar una sintaxi semblant a Python, és molt semblant al motor de plantilles de Django.
Referències teoria i documentació: jinja2 Templates
Primer s'ha d'instal·lar:
pip install jinja2
Per utilitzar les plantilles s'han d'importar les llibreries com veiem al fitxer main.py. En aquest exemple li estem dient que totes plantilles estan en una carpeta anmenada templates. Dintre d'aquesta estan tots els fitxers html.
També podem carregar fitxer estàtics com poden ser els css, en aquest cas tenim un carpeta anomenada static on tenim les nostres fulles d'estils que després utilitzen les plantilles html. Si ens fixem en la resposta de l'endpoint @app.get(«/devices») veiem que retorna un tipus de resposta TemplateResponse especificant quina plantilla utilitzar i passant-li els objectes request i devices que després podem utilizar en la plantilla per mostrar informació.
- main.py
from fastapi.templating import Jinja2Templates from fastapi.staticfiles import StaticFiles templates = Jinja2Templates(directory="templates") app = FastAPI() app.mount("/static", StaticFiles(directory="static"), name="static") @app.get("/devices") async def ruckus(request: Request, db: Session = Depends(get_db)): .... devices = db.query(models.Ruckus).order_by(models.Ruckus.id.desc()) return templates.TemplateResponse("index.html", {"request": request, "devices": devices})
Com podem veure en el fitxer index.html podem tenir un fitxer principal o base (en el cas de l'exemple és la primera línia {% extends 'base.html' %}) i anar afegint vistes sobre aquest. En la resposta de la API estem tornant un array d'objecte (devices) que es el que utilitzem per mostrar la informació en el for de la plantilla; podent accedir a les diferents propietats i podent posar la lògica de presentació que sigue necessària.
- index.html
{% extends 'base.html' %} {% block content %} <h2>Dispositius</h2> <div class="py-5"> <div class="container"> <div class="row hidden-md-up"> {% for device in devices %} <div class="col-md-4"> {% if device.connected%} <div class="card ok"> {% else %} <div class="card danger"> {% endif %} <div class="card-body"> <h5 class="card-title">{{ device.ip }}</h5> <h6>{{device.hostname}}</h6> <h6>{{device.student}}</h6> <a href="edit/{{ device.ip }}">Edit</a> <a href="delete/{{ device.ip }}">Delete</a> </div> </div> </div> {% endfor %} </div> </div> </div> {% endblock content %}