Taula de continguts
Dockeritzant una RestApi amb nodejs i PostgreSQL
Cal conèixer:
Creació Bases de Dades i RestApi en local
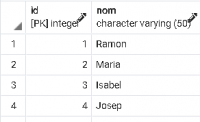
En primer lloc en el PostgreSQL, amb el PgAdmin o un altre editor com per exemple DBeaver https://dbeaver.io/, creem una base de dades, en aquest exemple li he dit «docker» amb una taula «pacients» i alguns registres:

A continuació, creem l'Api. Creem una carpeta «exercici» i ens col·loquem en aquest directori i en el terminal a través de les següents instruccions, iniciem el projecte amb les llibreries necessaries:
npm init -y npm i express npm i pg npm i cors
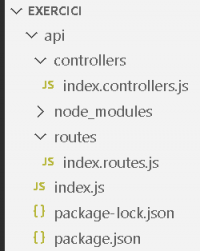
Dins de la carpeta «exercici» creem els directoris i fitxers segons la imatge:

- index.js
const express = require('express'); const app = express(); var cors = require('cors') //middlewares app.use(express.json()); app.use(cors()); //Routes app.use(require('./routes/index.routes')); app.listen(3000); console.log('Servidor escoltant en el port: ',3000);
- index.routes.js
const {Router} = require('express'); const router = Router(); const {mostrarpacients} = require('../controllers/index.controllers'); router.get('/pacients',mostrarpacients); module.exports = router;
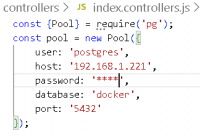
- index.controllers.js
const {Pool} = require('pg'); const pool = new Pool({ user: 'postgres', host: 'localhost', password: '*****', database: 'docker', port: '5432' }); const mostrarpacients = async(req, res)=>{ const resposta = await pool.query('SELECT * from pacients'); res.status(202).json(resposta.rows); }; module.exports = { mostrarpacients }
En el fitxer package.json cal afegir el següent per poder executar l’api amb “npm start”
"scripts": {
"start": "node index.js",
A continuació en el terminal
$ npm start
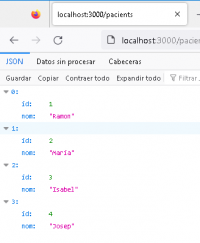
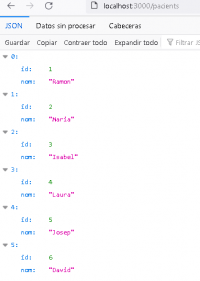
Ara en qualsevol navegador podem consultar les dades de la taula pacients:
http://localhost:3000/pacients

Dockeritzar la RestApi
A partir de la base de dades de PostreSQL i la restapi creada amb nodejs, que amb la ruta /pacients ens mostra tots el pacients que tenim en aquesta taula, crear una imatge (Dockerfile) de tal manera que puguem crear un contenidor per tenir la RestApi funcionant.
En la mateixa carpeta «exercici» creem el fitxer Dockerfile
- Dockerfile
FROM node:14 WORKDIR /app COPY package*.json ./ RUN npm install COPY ./api . EXPOSE 3000 CMD [ "npm", "start" ]
Si primer creem el contenidor sense el -d, podrem veure que dona el següent error:
- “Error: connect ECONNREFUSED 127.0.0.1:5432”
El motiu és que si la Api està dins d’un contenidor i accedeix a la bases de dades que hi ha a l'ordinador host, no podem posar localhost, que correspondria a la ip del contenidor on tinc l’api, cal posar la ip del host (del pc on hi ha el docker)

Un cop modificada la IP, apareix un altre eror:
- “no hay una línea en pg_hba.conf para 192.168.1.221, usuario postgres”
En aquest cas cal afegir, al fitxer pg_hba.conf la línia, per donar permisos a l'usuari postgres a accedir a aquesta IP: host all postgres 192.168.1.221/32 trust
Des del terminal, en la carpeta «exercici», construim la imatge:
$ docker build -t imatge_node .
I ara podem crear el contenidor:
$ docker run --name contenidor_node -p 3000:3000 -d imatge_node
Ara en qualsevol navegador podem consultar les dades de la taula pacients:
http://localhost:3000/pacients
Dockeritzar la Base de Dades PostgreSQL (docker_compose.yml)
Dins del mateix directori «exercici», creem un directori sql amb el següent fitxer, que contindrà les instruccions SQL per crear la taula pacients i insertar alguns registres:
- init.sql
CREATE TABLE pacients ( id SERIAL PRIMARY KEY, nom VARCHAR(50) NOT NULL ); INSERT INTO pacients (nom) VALUES ('Ramon'), ('Maria'), ('Isabel'), ('Laura'), ('Josep');
Ara l'exerici consisteix en crear un fitxer docker-compose.yml, que ens aixequi 3 contenidors:
- Contenidor1: La RestApi, però ara ha de treballar amb la BBDD del Continidor2
- Contenidor2: la Base de dades PostgreSQL amb la taula creada i les dades
- Contenidor3: L'eina PgAdmin per comprovar que hi ha la BBDD i la taula. I també podrem fer un Insert.
- docker-compose.yml
version: '3' services: server: build: context: . dockerfile: Dockerfile ports: - "3000:3000" environment: NODE_ENV: production PG_HOST: db PG_PORT: 5432 PG_DATABASE: appdb PG_USER: appuser PG_PASSWORD: password depends_on: - db db: image: postgres container_name: postgresdb ports: - "5432:5432" environment: POSTGRES_DB: appdb POSTGRES_USER: appuser POSTGRES_PASSWORD: password volumes: - dades:/var/lib/postgresql/data - ./sql:/docker-entrypoint-initdb.d pgadmin: image: dpage/pgadmin4 container_name: pgadmin4_container restart: always ports: - "5050:80" environment: PGADMIN_DEFAULT_EMAIL: [email protected] PGADMIN_DEFAULT_PASSWORD: admin volumes: - pgadmin-data:/var/lib/pgadmin volumes: dades:
Ara cal modificar el fitxer index.controllers.js de l'Api, per tal que apunti a la base de dades del contenidor corresponent: const pool = new Pool({
user: 'appuser', host: 'db', password: 'password', database: 'appdb', port: '5432'
});
Ara ja podem aixecar els contenidors:
$ docker-compose up -d
Ara en qualsevol navegador podem consultar les dades de la taula pacients i veurem que se'ns mostren les que hem posat en el nostre script SQL:
http://localhost:3000/pacients
Ara ens connectarem al contenidor3, PgAdmin i farem l'insert d'un nou registre:

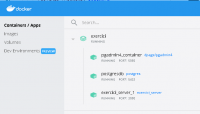
Ens loguegem amb les credencial que hem posat en el docker-compose en el Contenidor3. Ara necessitem saber la IP del contenidor2, on hi ha la BBDD. Per saber el nom ho podem consulta al Docker Descktop o bé fent docker ps i veure els contenidors que hi ha ara executant-se:

A continuació, posem al terminal:
$ docker inspect postgresdb
I la ip en aquest cas és: «IPAddress»: «172.22.0.3»
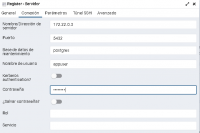
En el PgAdmin del navegador, ens connectem a la nostra BBDD, el contenidor2:

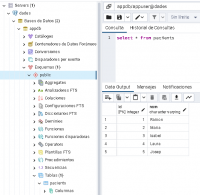
I efectivament, podem comprovar com hi tenim la BBDD appdb, amb la taula pacients i els registres:

Si inserim un altre registre a la taula pacients:
INSERT INTO pacients (nom) VALUES ('David')
Si tornem al navegador, podem veure que ja se'ns mostra:

A més a més, el contenidor2 de la BBDD, s'ha creat amb persistència, és a dir tenim les dades lligades a un volum de docker (dades). Si ho mirem en el docker Desktop, podem observar que li posa el nom de la carpeta, més el nom «dades»:

Amb això, si se'ns para o cau aquest contenidor en podem aixecar un altre lligat a aquest volum i continuarem tenin la BBDD.