Taula de continguts
Django framework: frontend
Django és un framework web basat en Python molt popular. Està orientat a la rapidesa de desenvolupament, per això se'l coneix com «The web framework for perfectionists with deadlines».
En aquest article tenim per objectius:
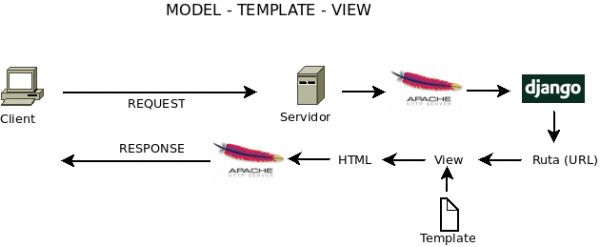
- Entendre el funcionament bàsic del paradigma MTV (Model-Template-View) de Django.
- Clarificar el seu funcionament abans de seguir amb els tutorials oficials en les parts 2,3,6.
- Entendre la separació per capes i l'aïllament del codi del disseny.
- Veure alguns casos d'ús típics.
Referències
Referències:
- Site oficial: http://djangoproject.com
- Django en aquesta wiki: setup, administració i posada en producció.
La documentació de Django és molt bona, tant en les referències tècniques com el tutorial oficial de Django, així que seguirem aquests per anar aprofundint.
El tutorial oficial toca els següents temes:
- Base i admin panel : parts 1, 2, 7
- Views al frontend : parts 3, 4, 6
- Testing : part 5
Per seguir aquest exercici cal haver fet prèviament la part de base i admin panel.
MVC vs MTV
El frontend de Django es basa en el paradigma MVC (Model-Vista-Controlador) però que en la versió Django té una petita variant: MTV (Model-Template-View).
Model VIEW Controller Model Template VIEW
Així que anem amb compte perquè la nomenclatura pot oferir confusió. Les views de Django (MTV) són en realitat el controller del MVC, és a dir, la part on tenim el codi.
Primer exercici de Django frontend
Un cop fet les parts 1,2,7 (backend) del tutorial, podem seguir aquesta guia per introduir-nos al frontend. Es recomana fer aquesta intro abans que el tutorial parts 3,4,6.
Si has fet el tutorial parts 1,2,7, has de tenir un projecte a la carpeta mysite amb una aplicació anomenada polls, on podeu crear preguntes (Questions) i respostes (Options) per a enquestes.
Afegir una nova URL (index)
Crear una pàgina index
Si no l'has fet abans, caldrà que enllacis una url buida (urls.py de mysite) amb una funció index a l'arxiu polls.views
A l'arxiu urls.py de mysite afegeix:
from polls import views as pollviews
urlpatterns = [
path( '', pollviews.index ),
...
]
Visita la URL http://localhost:8000/ on hauries de veure el contingut de la view «index» (molt simple, amb HttpResponse). Si no tenies creada la view 'polls.views.index , crea-la ara:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, <b>world</b>. You're at the polls index.")
Afegir nou arxiu de urls a la app "polls"
Enllaceu les urls de la app «polls» amb un include a l'arxiu urls.py de mysite.
Afegeix a mysite/urls.py:
- mysite/urls.py
... from django.urls import path, include urlpatterns = [ ... path('polls/', include("polls.urls")), ... ]
I afegiu l'arxiu urls.py amb el contingut:
- polls/urls.py
from django.urls import path, include from . import views urlpatterns = [ path('', views.index ), ]
Ara teniu disponible la view index des de 2 URLs diferents:
http://localhost:8000/ http://localhost:8000/polls/
Crear nova view llista
Si aneu a la URL http://localhost:8000/polls/llista ens donarà un error pq encara no hem creat la view (codi) ni la seva ruta.
Afegim polls/urls.py:
- polls/urls.py
from . import views urlpatterns = [ ... path('llista', views.llista ), ...]
Creem la nova view (codi):
- polls/views.py
from django.shortcuts import render from django.contrib.auth.models import User ... def llista(request): items = User.objects.all() return render( request, "llista.html" )
Afegir un template (plantilla)
Crea nova carpeta polls/templates.
A dins crearem l'arxiu polls/templates/llista.html amb el contingut (després veurem com funciona):
- polls/templates/llista.html
<!DOCTYPE html> <html> <head> <title>llista</title> </head> <body> <h2>llistat de... {{tipus}}</h2> <ul> {% for element in elements %} <li>{{element}}</li> {% endfor %} </ul> </body> </html>
Si et dona un error TemplateDoesNotExist inclús si has creat la carpeta template, probablement necessites afegir la app al settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
...
'polls',
]
Renderitzar dades des de la view
Per poder visualitzar el contingut del template crearem aquest codi dins de polls/views.py:
- views.py
def llista(request): items = User.objects.all() return render( request, "llista.html", { "tipus":"coses", "elements":items } )
Filtrat amb paràmetres GET
En moltes aplicacions haurem de recuperar paràmetres GET de la request. En aquest podem restringir les Options que visualitzem filtrant pel ID de la Question corresponent (enllaçada per FK). Ho podem fer així:
def llista(request):
items = None
if request.GET.get("qid"):
items = Option.objects.filter( question__id=request.GET["qid"] )
else:
items = Option.objects.all()
return render( request, "llista.html",
{
"tipus":"coses",
"elements":items
}
)
Per visualitzar només les dades d'una Question, ho farem afegint un paràmetre GET a la mateixa URL que estem fent:
http://localhost:8000/polls/llista?qid=2
Fixa't en la funció filter, com creus que funciona?
Formularis
Pel frontend ens serà molt important la potent gestió de formularis de Django.
Referències sobre formularis:
- Fields : camps del Form
- Generic Views: per operacions tipus CRUD genèriques es poden crear formularis molt ràpidament, ja que ens genera tant el codi de la view com el template.
Altres:
Un formulari sempre implica diverses passes:
- Crear el formulari (pot ser senzill o més complex, i necessitarà codi).
- Processar les dades del formulari.
- Mostrar un resultat: pot ser senzill (operació OK), o complex (mostrar classificació). Sovint és molt pràctic fer una redirecció cap a una altre view i repartir la complexitat en diverses parts del codi.
Cada pas abans descrit pot necessitar el seu template i la seva view. A la view crearem i filtrarem les dades adequades per passar-les al template.
En Django tenim, al menys, 4 aproximacions per a realitzar formularis:
- Plantilla hardcoded (HTML): dona més feina però és fàcil de modificar amb coneixements bàsics de HTML.
- Utilitzar objecte
Formde Django. Això ens facilita la renderització i el manteniment. - Utilitzar objectes més sofisticats com
ModelFormque a partir d'un model ens generarà automàticament el formulari. - Utilitzar generic views com DetailView : les operacions tipus CRUD es poden fer amb aquests objectes genèrics.
El processament del formulari és sempre similar (menys en el cas de les generic views).
Podeu veure mes exemples a l'article Django Lliga: formularis.
Autenticació
En el frontend és important utilitzar la Django Auth.