Taula de continguts
Android RecyclerView
RecyclerView és l'objecte adequat per a visualitzar llargues llistes d'objectes en les darreres versions d'Android. Similarment a Android ListVieẉ però amb un funcionament una mica més sofisticat, la idea segueix sent reciclar les «targetes» de visualització de cada item per estalviar RAM. Seguint el paradigma MVC, necessitarà un objecte intermig Adapter que ens enllaça la part gràfica amb la part de model.
Referències:
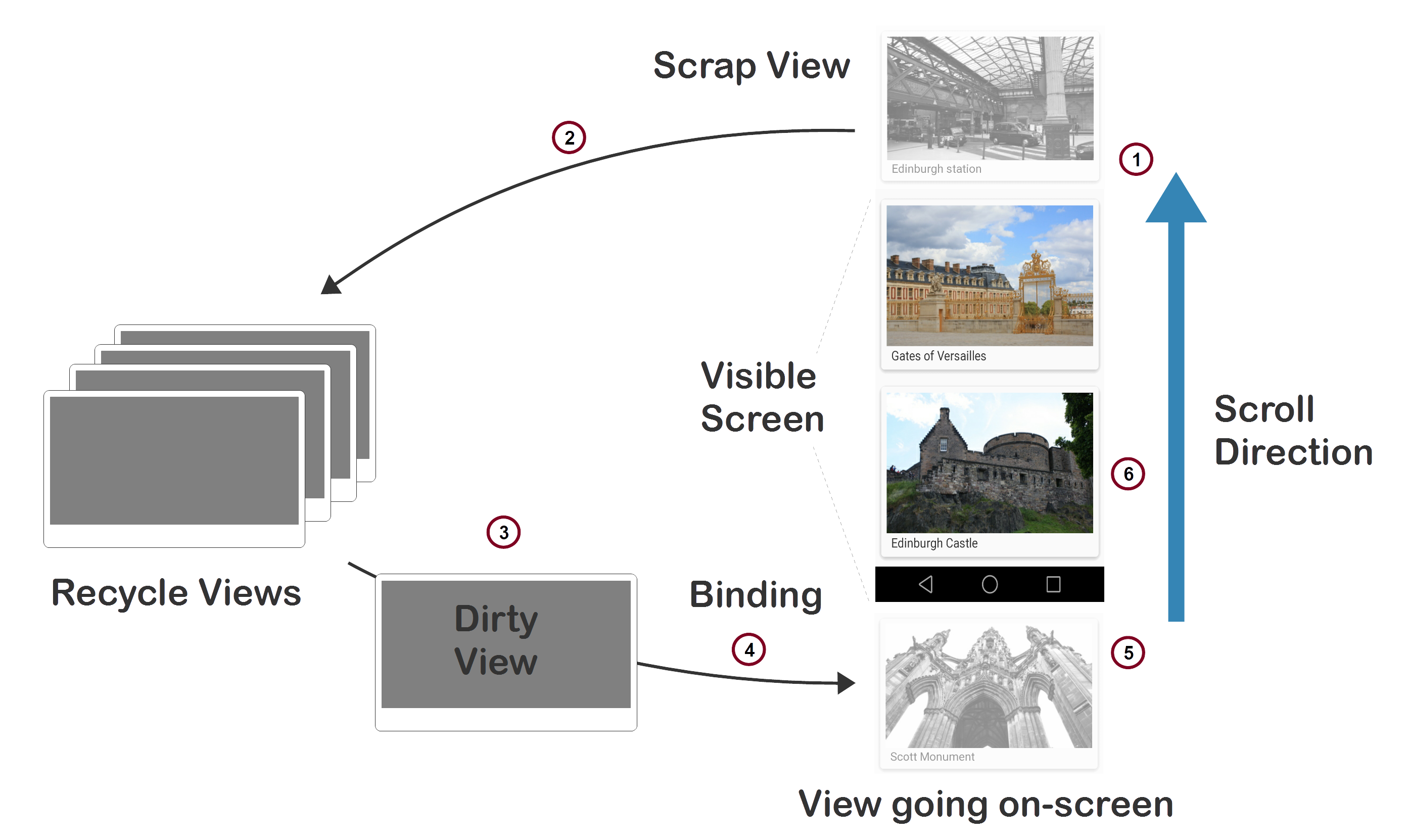
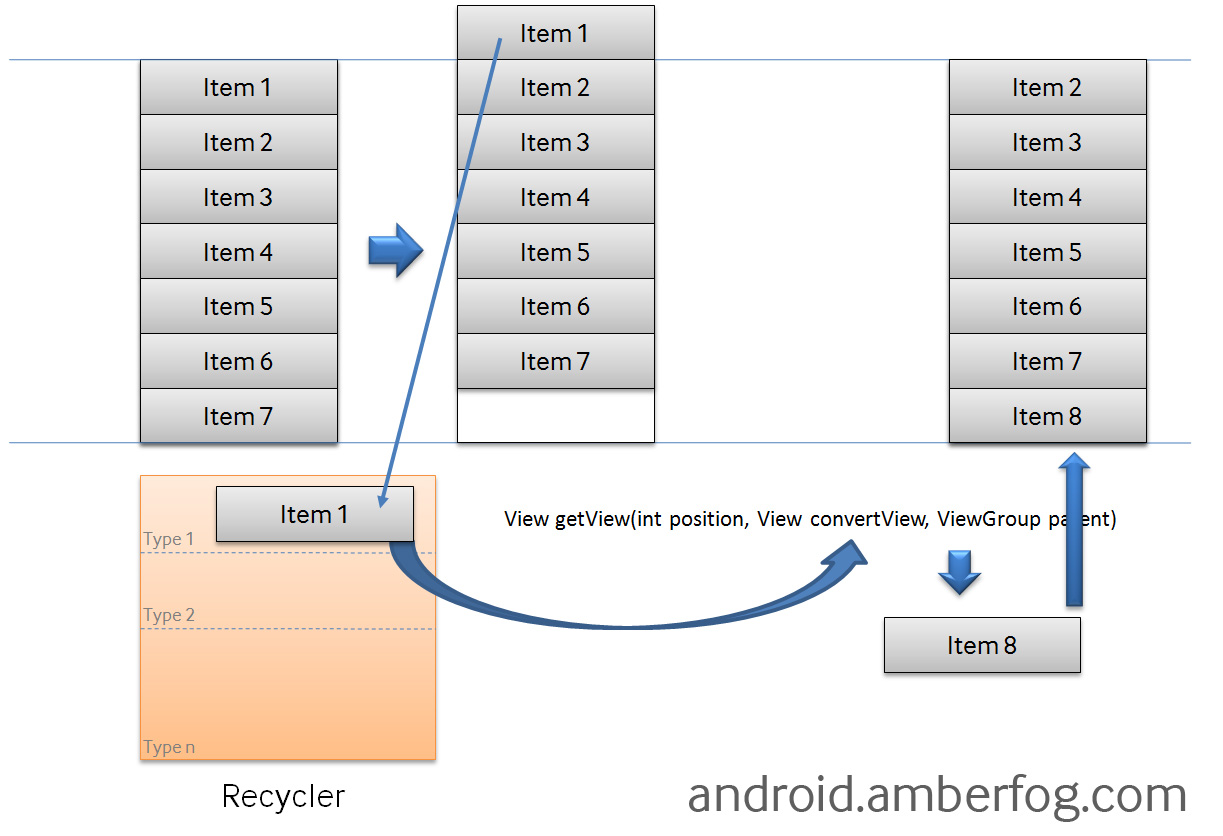
Reciclatge d'elements gràfics
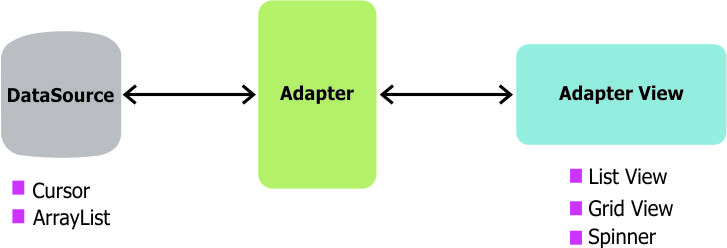
MVC ampliat i Adapter
- Tota
Viewintenta seguir un paradigma Model - Vista - Controlador. - En altres entorns segurament trobaríem una connexió més simple:
- Model de dades (Ex.
ArrayList) connectat directament a laView(ja siguiListViewoRecyclerView). - El codi de Controlador podria estar en altres objectes de l'aplicació (com la
Activity) o en una classe derivada de laView.
- En Android, degut a que necessitem la gestió del reciclatge dels ítems gràfics, ens apareix un element extra anomenat
Adapter. Aquest és l'element que coneix laViewi el nostre Model i que ha de saber com reciclar els ítems per a l'estalvi de RAM.
Implementar una RecyclerView
Intentarem seguir les indicacions de la doc oficial d'Android de RecyclerView, però sovint cal algun hack perquè funcioni del tot:
- Insertar una RecyclerView al main tempate de l
'Activity(per exempleactivity_main.xml). - Eliminar
TextViewdel main template per evitar confusions de IDs, o com a mínim modificar el seu ID amb un nom que no sigui el típictextViewper quelcom més particularitzat. - Crear nova Java class
CustomAdapter - Enganxar el codi de la doc
- Afegir classes necessàries
- Afegir layout per als elements del RecyclerView : item_layout.xml
- Enganxar codi del FrameLayout amb únic TextView
- Canviar elements item layout en vermell:
- layout_marginleft i layout_marginright = «1dp»
- layout_height = «wrap_content»
- Canviar al CustomAdapter: R.layout.text_row_item per R.layout.item_layout
- Afegir a
Activity.onCreate()(l'exemple de la doc oficial és incomplert):String []dataset = { "hola q tal", "com va", "tercer element" }; customAdapter = new CustomAdapter(dataset); RecyclerView recyclerView = findViewById(R.id.recyclerView); RecyclerView.LayoutManager lm = new LinearLayoutManager(this); recyclerView.setLayoutManager(lm); recyclerView.setAdapter(customAdapter);
Si no veieu elements de la llista al RecyclerView, revisa:
- Que hagis posat un
LayoutManageral codi de l'Activity, sense aquest element no funciona elRecyclerView(l'exemple de la doc oficial no el té). - Que el
RecyclerViewno estigui massa ajustat al top del layout de laActivity. Posa un marge més gran perquè laStatusBarpot amagar els elements. - Vigila que no tinguis elements gràfics dels diferents layouts amb un mateix ID, en particular el del
textView.
Un cop en funcionament, pots sofisticar la visualització:
- Millorant els
item_layout.xmli afegint-hi elements comImageView, etc. - Prova amb la
GridLayoutManagerenlloc delLinearLayoutManager. - Modificant els elements del model. Caldrà canviar:
- El propi
datasetque podria ser unArrayListo similar d'objectes amb diversos atributs. - El template del
CustomLayouti canviant delStringde l'exemple a l'objecte desitjat.
Exercici
Implementa una aplicació de captació d'imatges com la descrita a Android Camera que s'enregistrin en l'espai d'emmagatzematge compartit de l'aplicació.
Visualitza les imatges enregistrades en una nova Activity que visualitzi a mode de «galeria d'imatges» pròpies de la nostra app.
El dataset pot ser una llista d'elements File que podem llistar de l'espai d'emmagatzematge compartit de la nostra aplicació.
Implementar onClick (amb funcions lambda)
La implementació amb funcions lambda és més sofisticada, i té l'avantatge de tenir el codi més curt.
Per implementar un onClick cal modificar:
- El
CustomAdapter - La instanciació del
CustomAdaptera laActivity(amb la funció lambda)
A l'Adapter afegim un nou atribut onItemClick al constructor:
- CustomAdapter.kt
class MyAdapter( private val dataList: List<String>, private val onItemClick: (Int) -> Unit ) : RecyclerView.Adapter<MyViewHolder>() { override fun onBindViewHolder(holder: MyViewHolder, position: Int) { holder.itemView.setOnClickListener { onItemClick(position) } } }
A la instanciació de l'Adapter dins la Activity afegim la funció lambda que ens retorna la position del l'element clicat:
- MainActivity.kt
val adapter = MyAdapter(dataList) { position -> // Manejar el clic aquí Toast.makeText(this, "Clic: $position", Toast.LENGTH_SHORT).show() }